The ExpressionChangedAfterItHasBeenCheckedError is a really common error when developing Angular applications. This error is mostly hard to find. In the following lines, I will describe a possible way to find the affected variable(s)/parameters from the application to perform a deeper analysis in your code. This article will not show a way to a solution for your issue because there are many possible reasons for the error to occur (see below).
What does the ExpressionChangedAfterItHasBeenCheckedError mean?
Mostly the reason for this error is a missing understanding of how Angulars’ change detection works. For details on that error, Maxim Koretskyi wrote a great article describing the change detection and the ExpressionChangedAfterItHasBeenCheckedError. You will find this article here.
Why the reason is so hard to find
The reason for this error is really hard to find because there is no information printed to your browser’s console which variable is wrong. The following example stacktrace explains how this error may look like:
Error: ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked.
Previous value: 'null'. Current value: 'undefined'.
at viewDebugError (core.es5.js:8418)
at expressionChangedAfterItHasBeenCheckedError (core.es5.js:8396)
at checkBindingNoChanges (core.es5.js:8560)
at checkNoChangesNodeInline (core.es5.js:12421)
at checkNoChangesNode (core.es5.js:12395)
at debugCheckNoChangesNode (core.es5.js:13172)
at debugCheckDirectivesFn (core.es5.js:13074)
at Object.eval [as updateDirectives] (MyComponent.html:31)
at Object.debugUpdateDirectives [as updateDirectives] (core.es5.js:13056)
at checkNoChangesView (core.es5.js:12215)
As you may have noticed, there is no information which variable caused the issue and who manipulated its value.
Debugging the error
Get the affected variable from debugging the ExpressionChangedAfterItHasBeenCheckedError
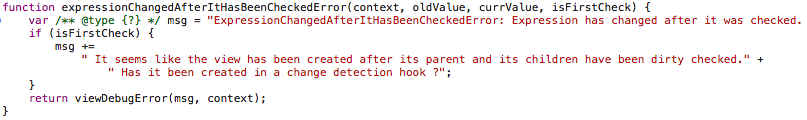
Set a breakpoint in the function which throws the error. The variable context will give several information on the component, whose variable is affected by the issue.
The context contains the property component which holds the affected component. You may get all information about the values from that object and you may find the variable matching the new value in the error (only one if you are lucky).
From template
You may find the affected variable by jumping to the point in the stacktrace, where the template is mentioned:
at Object.eval [as updateDirectives] (MyComponent.html:31)
In my case, this is the compiled output from typescript and webpack but source mapping enables jumping to the part of the code where the variable is bound. If there are multiple variables in one line, try to split the lines to isolate the variables themselves.